self.addEventListener('fetch', function(event){
console.log('[SW] 抓資料(Fetch)!',event);
});
首先新增fetch事件程式,再這個事件中,能抓取的資源有很多像image、css和js等,都是我們能抓取的資源,當我們註冊Service Worker後,第一次執行install之後並不會觸發fetch,因此必須重新整理頁面。

這時候會發現,所有資源都經過了Service Worker,這時候我們能做的事情就多了。
一開始有介紹過,Service Worker就像一個用戶端的proxy,當現在請求都經過Service Worker,我們是不是能對這些請求做一些事情呢?
這個方法可以將頁面發出的請求,respondWith裡面的參數做替換。
self.addEventListener('fetch', function(event){
console.log('[SW] 抓資料(Fetch)!',event);
event.respondWith(null);
});
來一個有趣的小實驗,現在用null代替,頁面發出的請求會發生什麼事呢?
結果頁面發出的請求全部換成null網站竟然掛掉了。
event.respondWith(fetch(event.request));
所以我們先將null改成fetch(event.request),也就是原本發出的請求讓他保持目前一樣的內容。
既然fetch可以抓到網頁上發出的資源,還記得昨天實作fetch的練習嗎?
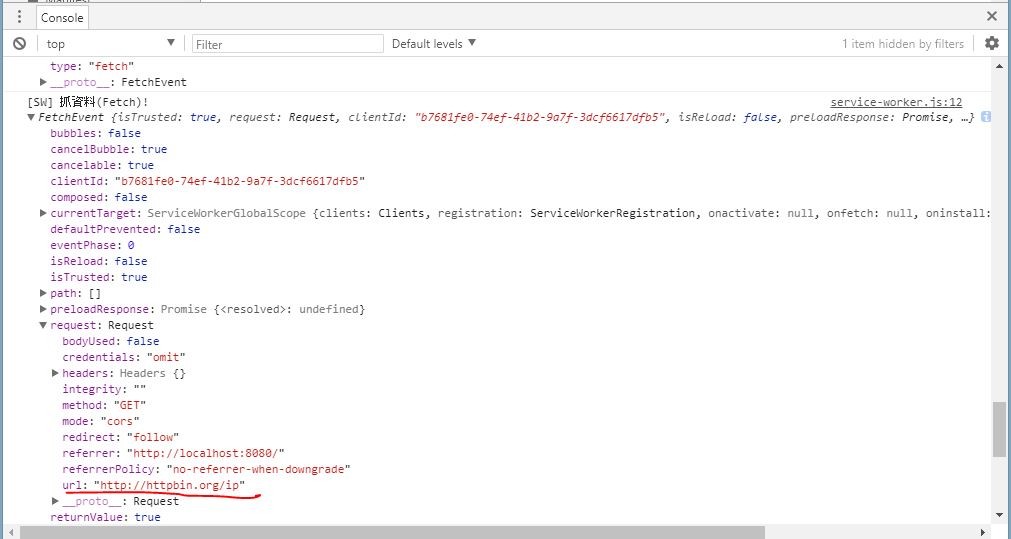
那麼我們Service Worker是否也能抓到,透過fetch向其他網站發出的請求呢?
沒錯!在一堆Service Worker 的fetch資源中,我們也能找到從fetch發出的請求。
在Fetch事件中,我們可以抓到頁面上發出的資源後,接著讓我們學習怎麼cache資源,再一起發揮fetch的魅力吧。![]()
